Meta Descriptionの設定
前回、Drupalのレンダリング性能を確認するためにGoogle Speed Insightsで検証を行い良好な結果を得ています。Google Speed Insightsは速度測定が目的でなく、WEBサイトの最適化を検証し、Googleの評価基準を満たし、インデックスを行いGoogleの検索結果にWEBサイトに表示させるためのガイドを診断出来るツールとなっています。
前回の測定はかなり良好な結果を得られていますが、”SEO”の項で92点のスコアが提示されています。このスコアは決して悪いスコアではないのですが、Googleが推奨する、検索結果にWEBサイト情報を表示させる方法が”Title”と"Meta Description"になっています。タイトルは記事内容のタイトルとなり、Meta Descriptionはページの説明となります。100点ではなく92点となった原因に"Meta Description"を設定していない事が理由にありますので、今回"Meta Description"の設定をしていきたいと考えています。
SEO
SEOと言われる、検索エンジンにWEBサイトを登録し表示させるための基準を満たす事と、そのことで、WEBサイトの内容を検索エンジンが拾い、ユーザーが検索した結果にWEBサイトを表示させる2つのアクションを基本に、WEBサイトのオーナーは、閲覧してほしいユーザーが検索するキーワードの検索結果のなるべく上位にWEBサイトを表示させて、ターゲットとするユーザーの獲得します。わかりやすいのは、Rolexの販売店はRolexというキーワードをユーザーが検索した結果に、自身のお店や商品が表示されるように、ページを作り込み、最適化と言われる、Googleの検索結果の評価を上げて、なるべく検索結果の上位にお店や商品を表示させて、顧客の獲得を目指します。
実際には、Googleの厳密な評価基準は公開されておらず、一般論としての評価基準が公開されており、諸説あり、WEBサイトの持ち主だけでなく、専門でSEOを手掛け、SEOにより顧客の獲得をしたい会社やお店から仕事として引き受けている業者さんも多数います。WEBサイトのアクセスを狙ったターゲットに効率よく告知し、成約率の高いアクセスを集める手法など一つの業として確立されており、技術論やマーケティング論も多数あり、本気で取り組み効果を出すための研究も一つのジャンルになっています。
実際の設定
DrupalとCivic Themeの基本設定では、"Meta Description"を設定する機能を管理画面に持っていないのでモジュールを使い利用できるようにしていきます。
そもそもMetaタグはHTMLの情報をWEBブラウザに知らせる機能で、この機能をGoogleが使い検索エンジンに登録する情報を収集し表示しています。HTMLのソースを見るとほとんどのWEBサイトで書かれていている<head>以下に記述されている<meta charset="utf-8"/>文字セットにutf-8を使う、などがMetaタグになり、ここに <meta name="description" content="XXX"/>を管理画面から書き込めるようにするモジュールをインストールします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
// 今回モジュールをインストールして以下のMetaタグを追加できるようにします。 //
<meta name="description" content="ここに記述したコメントがMeta Descriptionになります。"/> 今回インストールするモジュールはMeta PositionというDrupalにMetaタグを簡単に追加できる機能を持ち必要に応じて、細かな設定ができるモジュールになります。
https://www.drupal.org/project/meta_position(Opens in a new tab/window)
// インストールはComposerを使います。 //
$ composer require 'drupal/metatag:^2.0'ダウンロードが完了するとDrupal管理画面の機能拡張にMeta tagというモジュールが追加"admin/config/search/metatag"されるのでインストールを行います。
※Meta Tag関連の色々な機能を持った複数のモジュールがダウンロードされますが、今回はシンプルに"Meta Description"を使えるようにしますので、メインモジュールであるMeta Tagモジュールのみを選択してインストールします。
Meta Tagモジュールのインストールが完了するとMeta Tagが使用可能になります。
実際に、ページを作成する際に、Meta Tagを使用できるようにするには以下の設定が必要になります。
- 環境設定画面から、Meta Tagの基本設定
- サイト構築画面で、コンテンツ:使用するページでMeta Tagを利用可能にする設定
- コンテンツ画面、実際のページを作成する際にMeta Tagを利用可能となっているかの確認
をしていきます。
- 環境設定画面のメタタグセッテイングを選択します。
/admin/config/search/metatag/settings
下にスクロールすると、色々な箇所にMeta Tagを挿入し利用できる事が確認出来ます。今回はMeta Tagを使用したい私の記事で使用しているCivic Themeのデフォルトページである
"コンテンツ:Page"がありますので選択し、"基本"にチェックを入れて保存します。
- サイト構築画面でコンテンツタイプを選択します。
/admin/structure/types
"名前 Page"が私が記事で使用しているCivicThemeのコンテンツタイプになります。
説明
CivicTheme. Use pages for your static content such as an 'About us' page or other informational pages that will always be accessible on the site. These can be simple content pages or pages with a complex layout.
が表記されています。
- "Page"を選択します。
- "フィールドの管理"をを選択し
- "新規フィールドの追加"を選択し、表示された画面から"メタタグ"を選択し継続
- "ラベル"を入れて継続ボタンを押します。※ここに画面表示でわかりやすい名称を入れますが内部処理の名前も考慮すると後々管理が楽になります。例 Civic_Theme_Metaなどの名前。
- "Basicメタの設定"画面が表示されるので設定の保存をします。
これで、コンテンツの設定が完了しますので、記事を書いているCivicThemeのPageにMeta Tag機能が追加され表示されるようになります。
- Meta Tagの確認と実際の使用
"コンテンツ"の編集したいページを選択し、"編集"をクリックするとページの編集画面が表示され、右サイドメニューに設置したメタタグの設定フィールドのラベル名が表示されます。※私の環境では"メニューの設定"の下に表示されています。このMeta Tagのラベル名をクリックすると以下の内容が表示されます。
- "以下からメタタグを設定します。"
"冗長なメタデータや検索エンジンによるペナルティを防ぐにはトークンを使用してください。例えば、keywordの"example"という値はこの設定を使用する全コンテンツに表示されます。その一方、[node:field_keywords]を使うと自動的に現在のエンティティ(ノードやタームなど)から得られるkeywordの値を挿入することができます。"
"基本のタグは"
- タイトル
- 説明
- 要約
- キーワード
のような形でMeta Tagの画面が表示され各項目を設定ができますが、タイトルはページのデフォルトで設定しますのでディスプリクションの設定のみ行います。設定というほどの作業ではなく"説明"にディスプリクションで表示させたい情報を入力します。
これで、サイト内のページにMeta Descriptionを挿入できる環境が整います。
実際に使用してみる
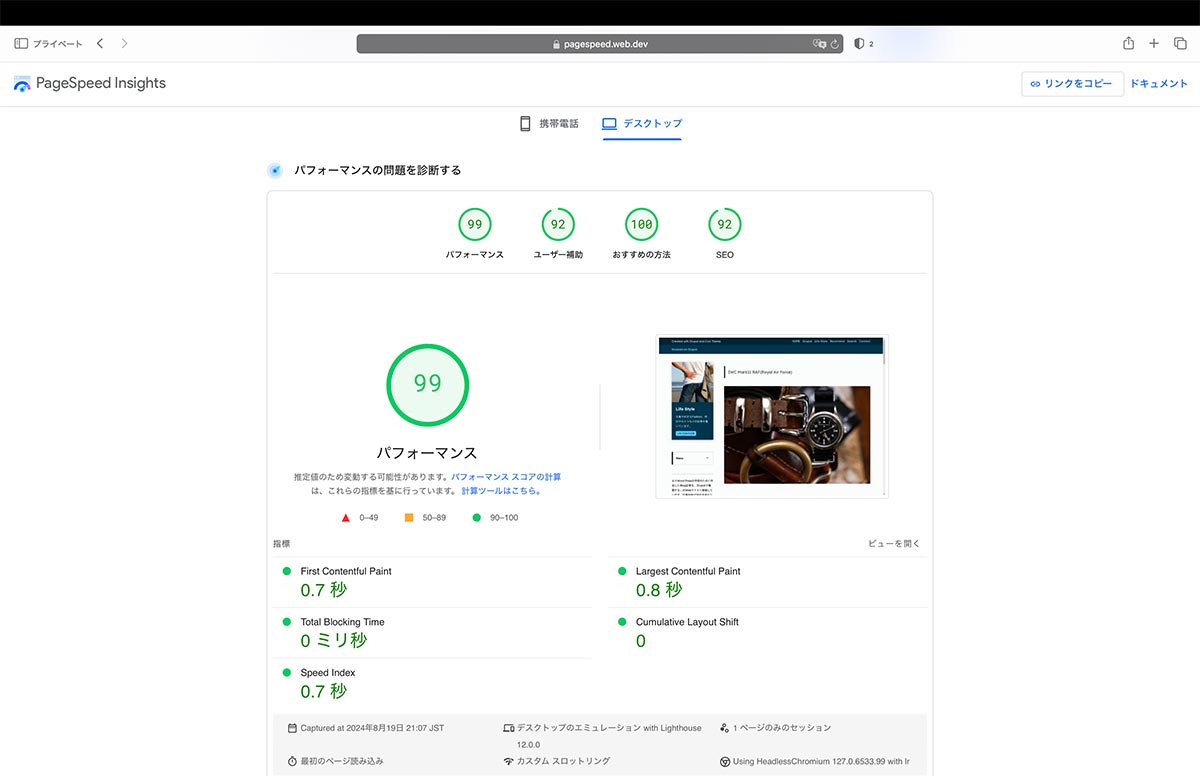
前回のレンダリングの項で測定した
https://drupal.hooked-on01.com/recommended-project/web/ja/life-style/iwc-mark11-raf-royal-airforce
にMeta Descriptionを挿入します。
ブラウザの開発ツールでHTMLのソースを確認します。
// 設定前 //
<head>
<meta charset="utf-8"/>
// Meta Descriptionがありません。 //
// 設定後 //
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="description" content="IWC(INTERNATIONAL WATCH CO)が1940年代後半、英国国防省より依頼を受け制作したMark11、本物のミリタリーウォッチで、高い軍用スペックを持っています。"/>
// Meta Descriptionが挿入されました。 //Google Speed Insightsの結果
設定前

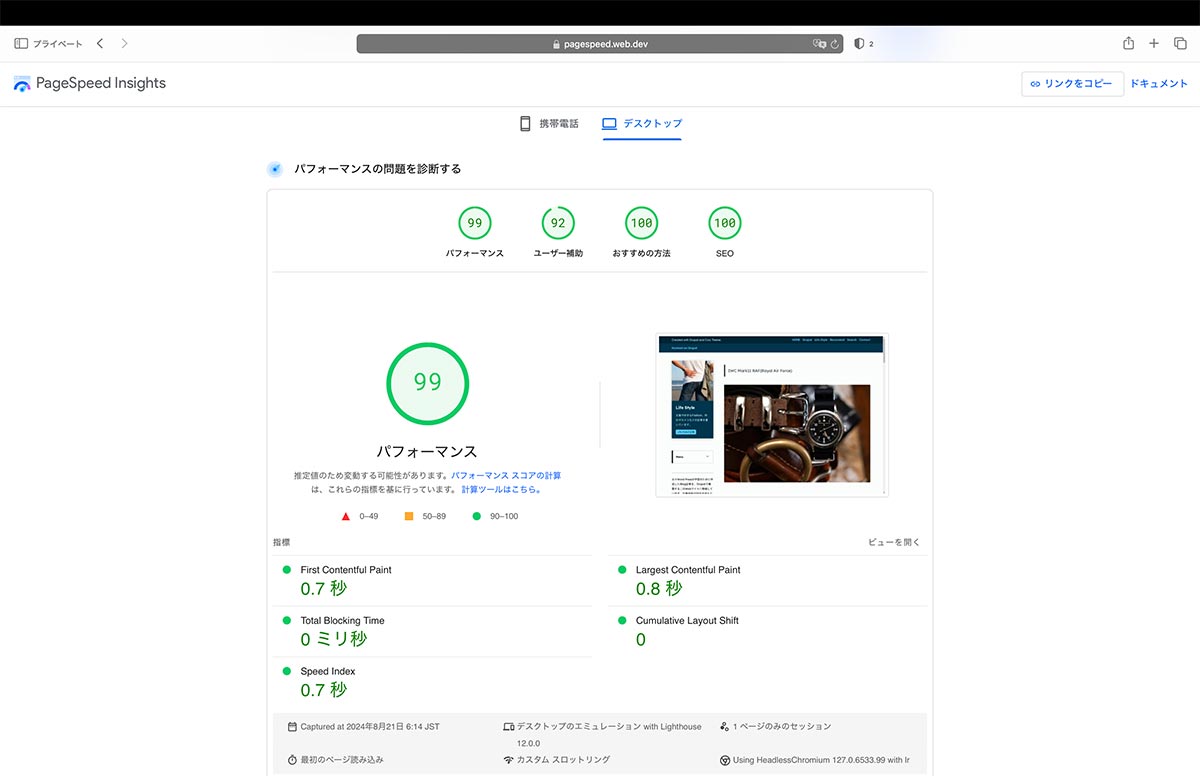
設定後

Meta Descriptionの効果
設定前のSEOのスコア92点が設定後100点になりました。Meta Descriptionを挿入した効果は確実に現れています。
前回、今回とレンダリングによるページ表示速度やMeta Descriptionを設定したSEOに対するページの最適化に関わる設定をしています。ただ、私の運営するWEBサイトが、個人運営でもあり事業収入や広告収入を目的とはしておらず、意図的に大量のアクセスを欲するWEBサイトではないのでSEO対策という観点もあまり考えてはいません。ただ、Googleという巨大テック企業が運営する検索エンジンが、自身のサービスに望ましい形を提示しており、その形に準ずる形でWEBサイトが構築されている評価を受ける事は、WEBサイトを構築する上でプラス要素でありマイナス要素とはならないので対応する価値は十分あると考えています。
SEOについては、色々考え方もあり、WEBサイト運営の目的により関わり方が異なって来ると思いますが、出来る対応はしておいた方が良いという事は私自身も同感であり、Drupalの基本構成がSEOに対し高い評価を得るように構成されているので、企業やお店で少しでもアクセスを伸ばしたいと考えるのであれば、Drupalの導入を検討するきっかけになるのではと考えています。導入の敷居が少し高いのですが機能面や使い方を覚えてくると非常にわかりやすく柔軟なCMSですので、SEOだけでなくWEBサイトを運営する事が企業活動の促進にプラスになっていく事を実感しやすいのではないかと思います。
Drupalの記事
関連するDrupalでWEBサイトを構築する為の環境構築の記事やDrupalについて書いた記事になります。
記事は全てナンバリングしています。Drupalを初めて使う為の準備から始まる最初の記事から読む事もできます。
最新の記事
Drupalについて書いた最新の記事になります。
#D30 Civic Theme 1.9.0 UpDate
#D29 Drupal Core Update
Life Styleの記事
Drupalとは関係ないのですがLife Styleの記事も書いていますのでよろしければ購読ください。