レンダリング
Drupalの記事 #09 レンダリングの項で触れましたが、Drupalのレンダリングは優れており、ページ表示の速度が本当に速いのかが気になり、実際にWEBサイトを公開したので検証してみました。厳密な検証ではないのですがGoogle Speed Insights(Opens in a new tab/window)にURLを入れる事で大体のページ表示の速度がわかります。Google Speed Insightsは厳密にはページの表示速度測定を目的としたものではなくWEBサイトがしっかり作られているかや改善点を検証し、Googleの検索結果に表示させるために必要なガイドを提示することが目的のツールで、その要素の一つとして、ページ表示の速度も測定しています。
早速ですが、当WEBサイトをGoogleがどう評価するかを見てみます。
Google Speed Insights(Opens in a new tab/window)に当WEBサイトのURL https://drupal.hooked-on01.com を入れてみます。
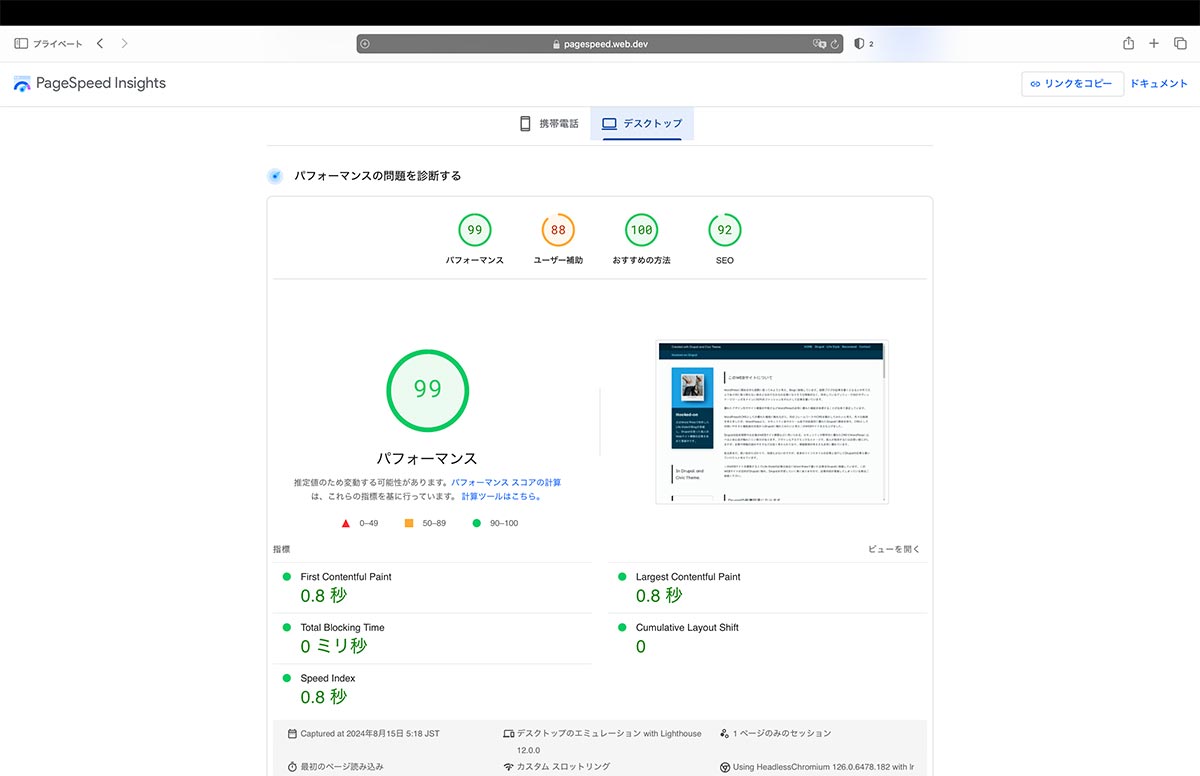
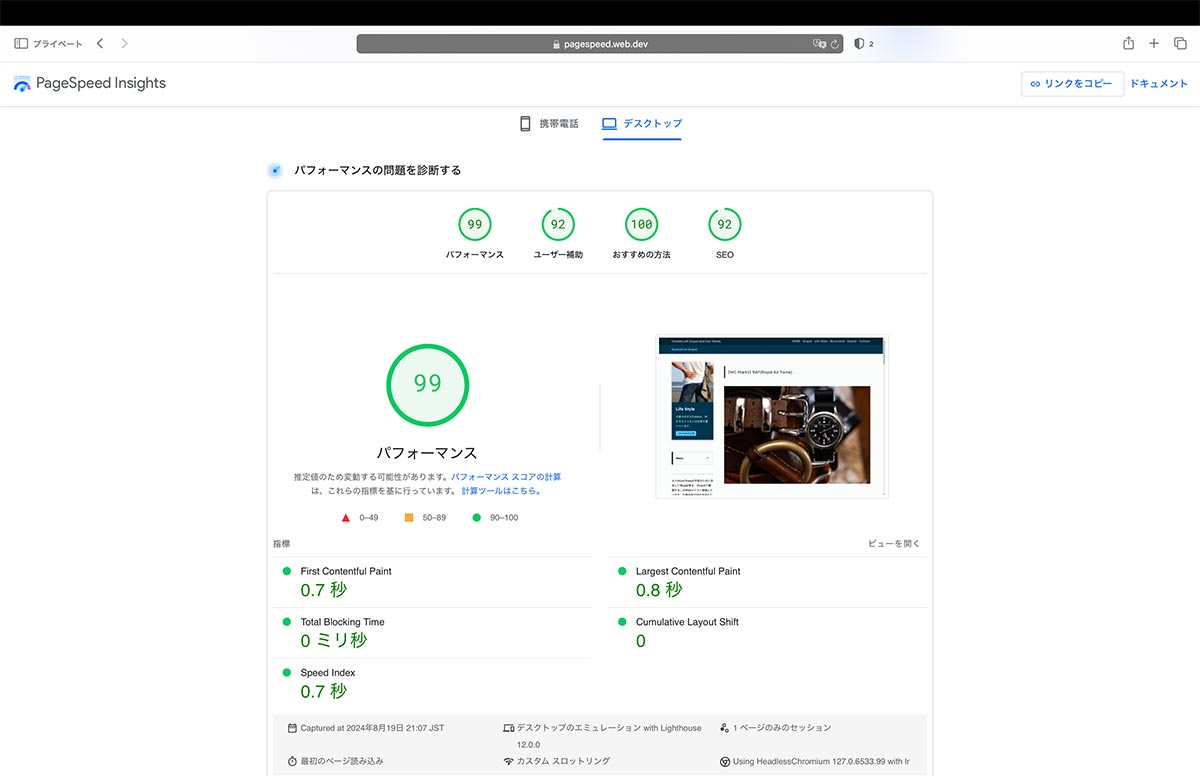
測定結果 PC

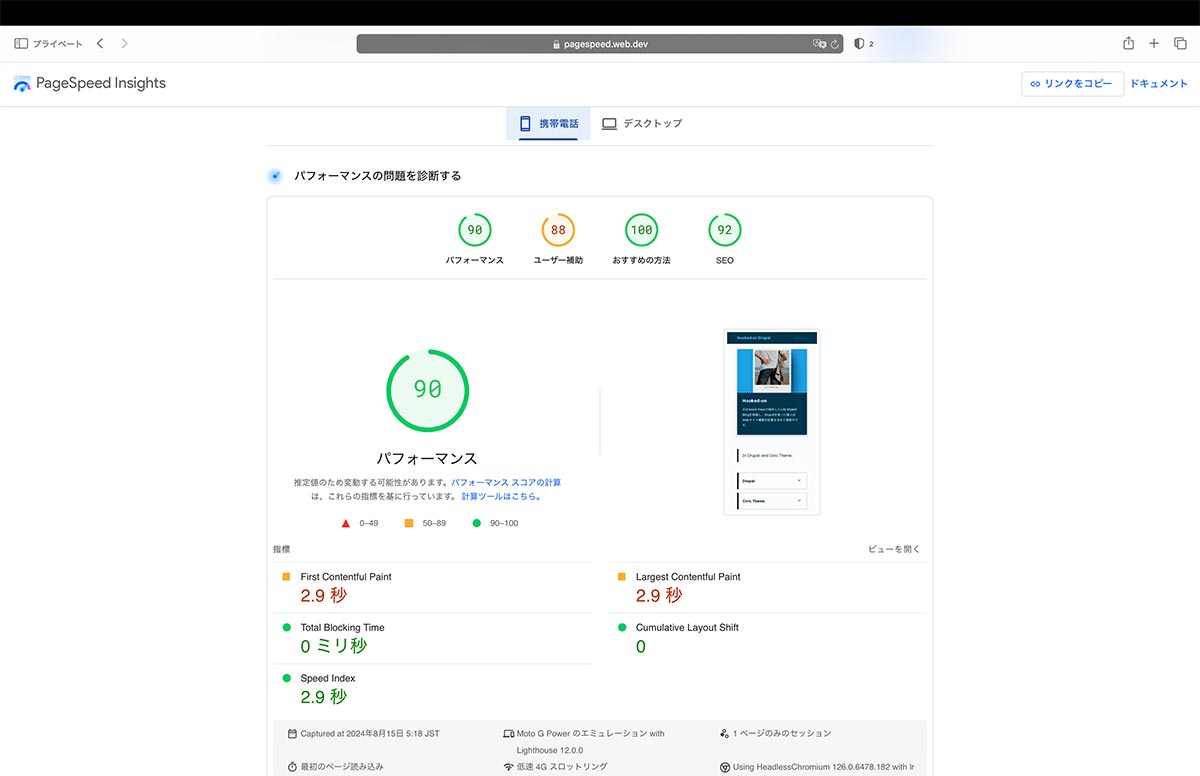
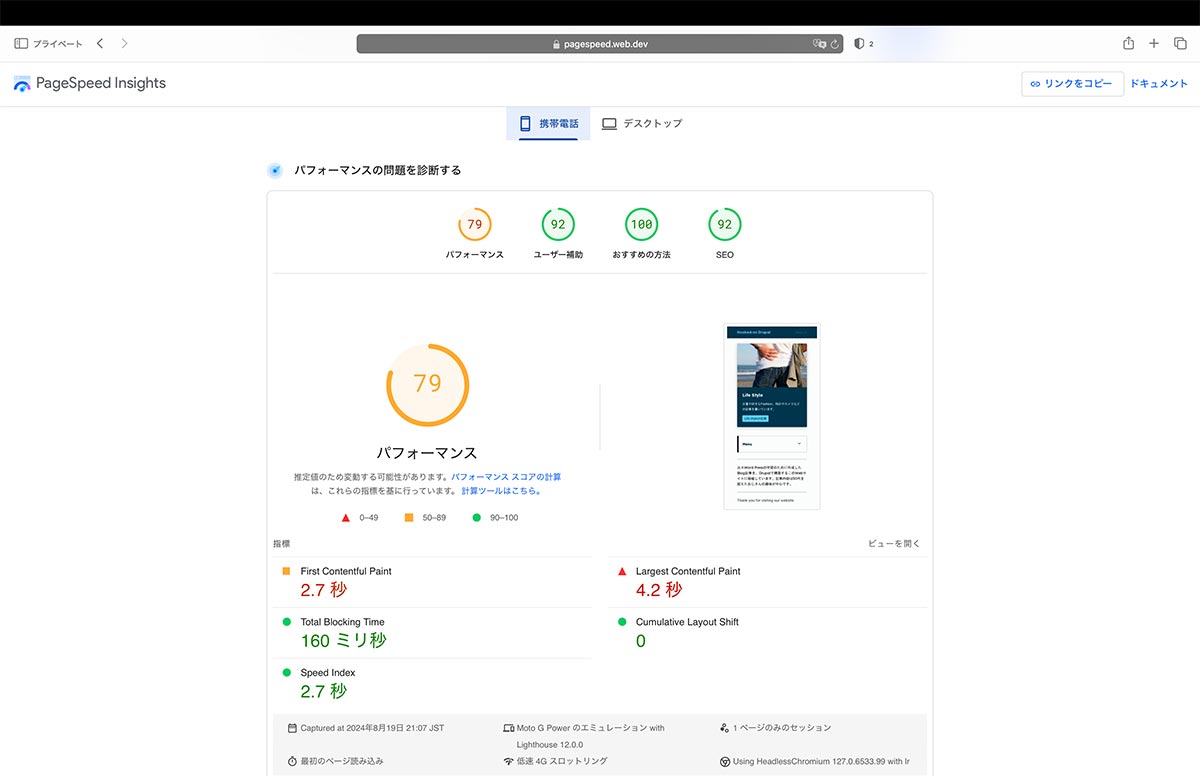
測定結果 Mobile

測定結果の考察
- https://drupal.hooked-on01.com
- パフォーマンス PC-99 Mobile-90
- ユーザー補助 PC-88 Mobile-88
- おすすめの方法 PC-100 Mobile-100
- SEO PC-92 Mobile-92
と良好な結果となっています。ここで特筆すべきはモバイルのパフォーマンスで90点となっています。後述しますが、WordPressで作成したコンテンツを測定すると、ここまでの数値はなかなか出せません。原因として考えられるのは、画像が一枚もありませんのでページの表示速度はかなり良い事が考えられます。
ただ、特にページの高速化を意識し構成したページではないながら、PC-99点 Mobile-90点という測定結果は凄い数値であります。プレーンなテキストデータのみで構成されているので、レンダリングの性能を測るにはちょうど良いページでもありますがそれを考慮しても良いスコアが出ていることからDrupalのレンダリング性能が高い事が理解出来ます。
まだ公開したばかりで、アクセスはほとんどない事もあるかと思いますが、Xserver Business Standardの共有サーバープランのパフォーマンスも良好で結果に貢献していると考えられます。
ユーザー補助のスコアが他に比べ低い理由に、フッターに設置したリンクやモバイル表示のリンクのカラーが見にくい事があります。この設定はCivic Themeの基本設定でWEBサイトを構築しておりコード類のカスタマイズは全くしていない、所謂ノンコードでWEBサイトを構築していますので、Drupalの使い方に慣れたらおいおいCSSをいじるなどで対応したいと考えています。
同じサーバーにあるWordPressで構築したWebサイトの測定を行い比較してみます。
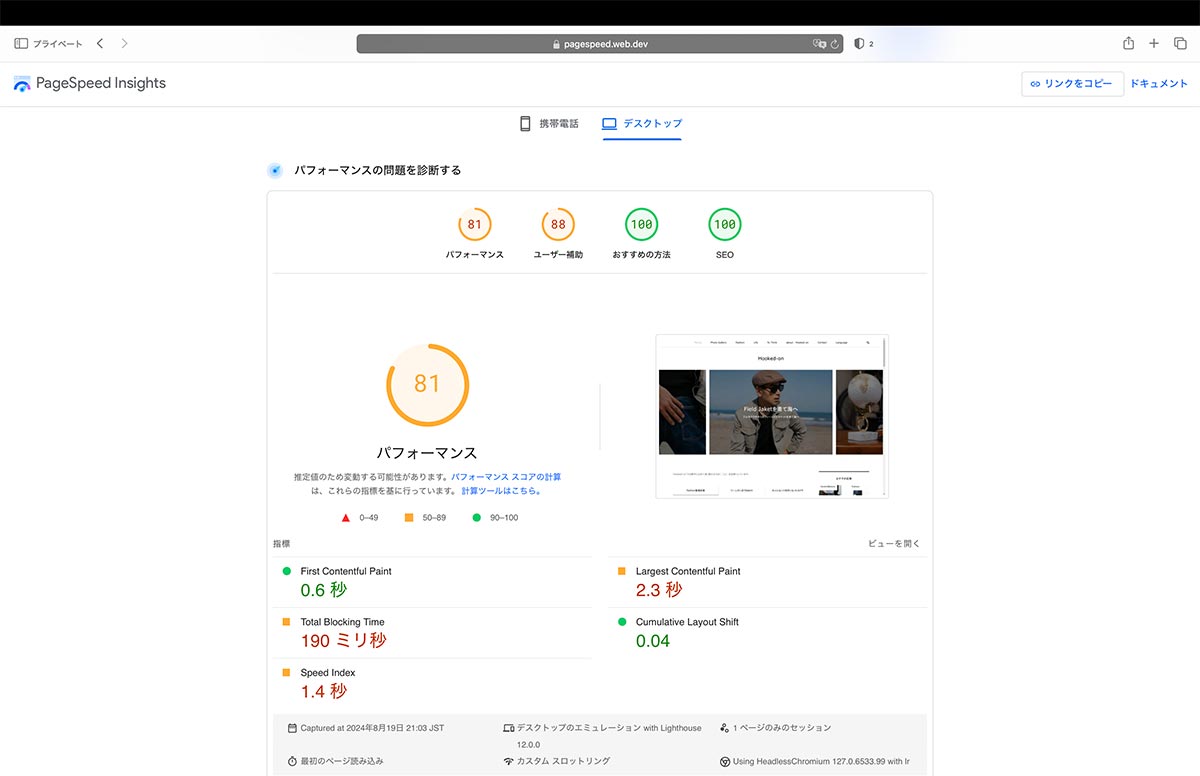
測定結果 WordPress PC

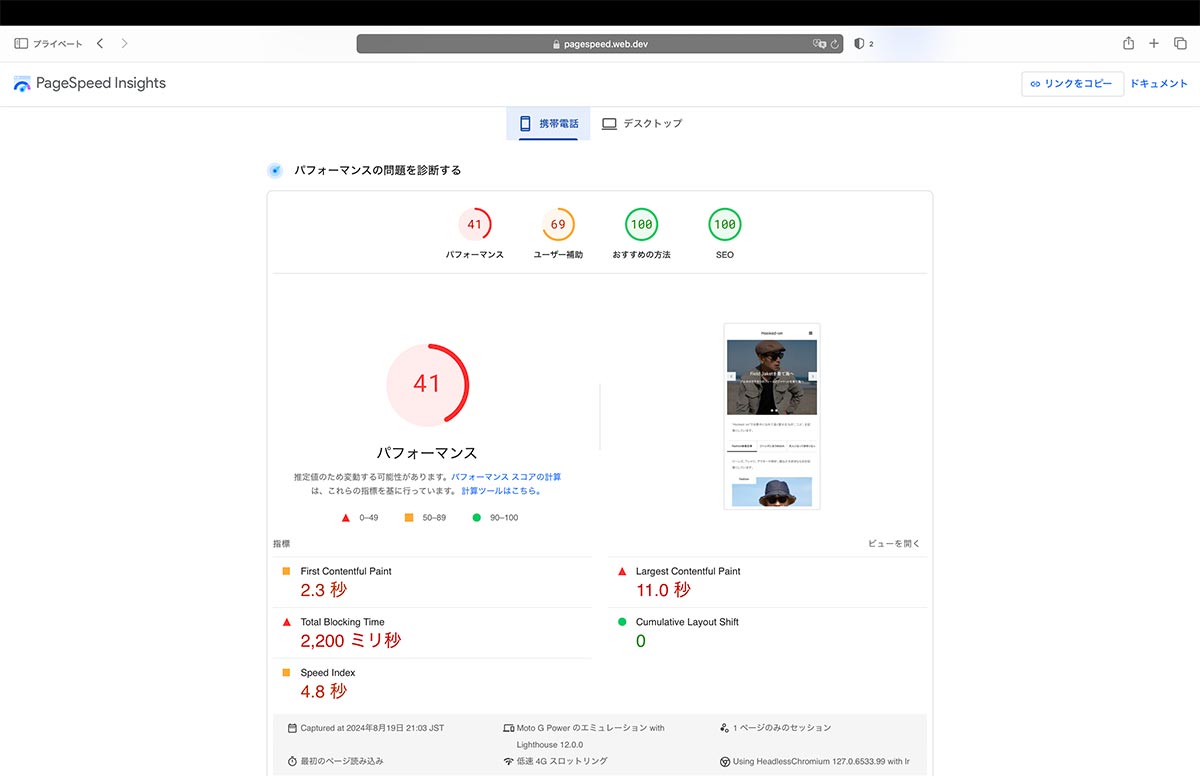
測定結果 WordPress Mobile

測定結果の考察
- https://hooked-on01.com
- パフォーマンス PC-81 Mobile-41
- ユーザー補助 PC-88 Mobile-69
- おすすめの方法 PC-100 Mobile-100
- SEO PC-100 Mobile-100
とDrupalに比べパフォーマンスが落ちています。特にモバイルは結果が悪くなっています。その原因となっているのが、
- Drupalに比べTopページの画像が多い
- TopにJQueryのスライダーが設置
- reCaptcha v3が全てのページに設置されている
事が考えられます。テキストのみで構成されたDrupalのページに比べ、画像や、JavaScriptが多数使われているWordPressのページのパフォーマンスが悪くなるのは当然なので、同じような記事どうしでの比較をしてみます。
※ WordPressのページでGoogle reCaptcha v3が影響するのは、フォームメールをContact Form7で構成しています。Contact Form7でGoogle reCaptcha v3の設定を行うと、全てのページにGoogle reCaptcha v3が適用されます。Contact Form7の推奨設定ですので、私はそのままにしています。
フロート表示するアイコンについてはCSSでコントロール出来ますので設定を行なっています。それとは別に簡単なPHPのスクリプトを設定ファイルに書き込む事で、Google reCaptchaをフォームのみに適用することもできますが、Contact Form7は推奨していないので私はこのまま利用しています。SEO対策という観点でContact Form7で設定したGoogle reCaptchaの適用範囲を変更する方法を解説したWEBサイトは多数ありますので、必要と感じる方はご自身のWEBサイトの用途や目的に応じて自己責任において設定ください。
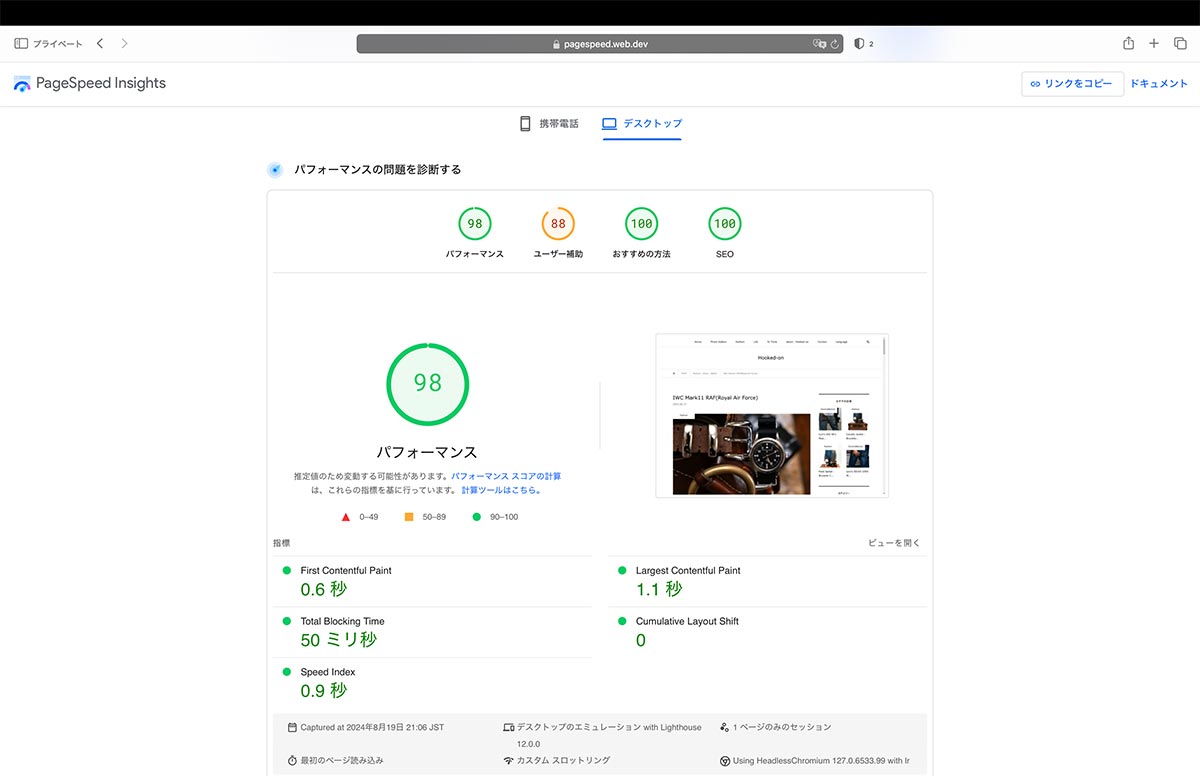
記事の測定 Drupal PC

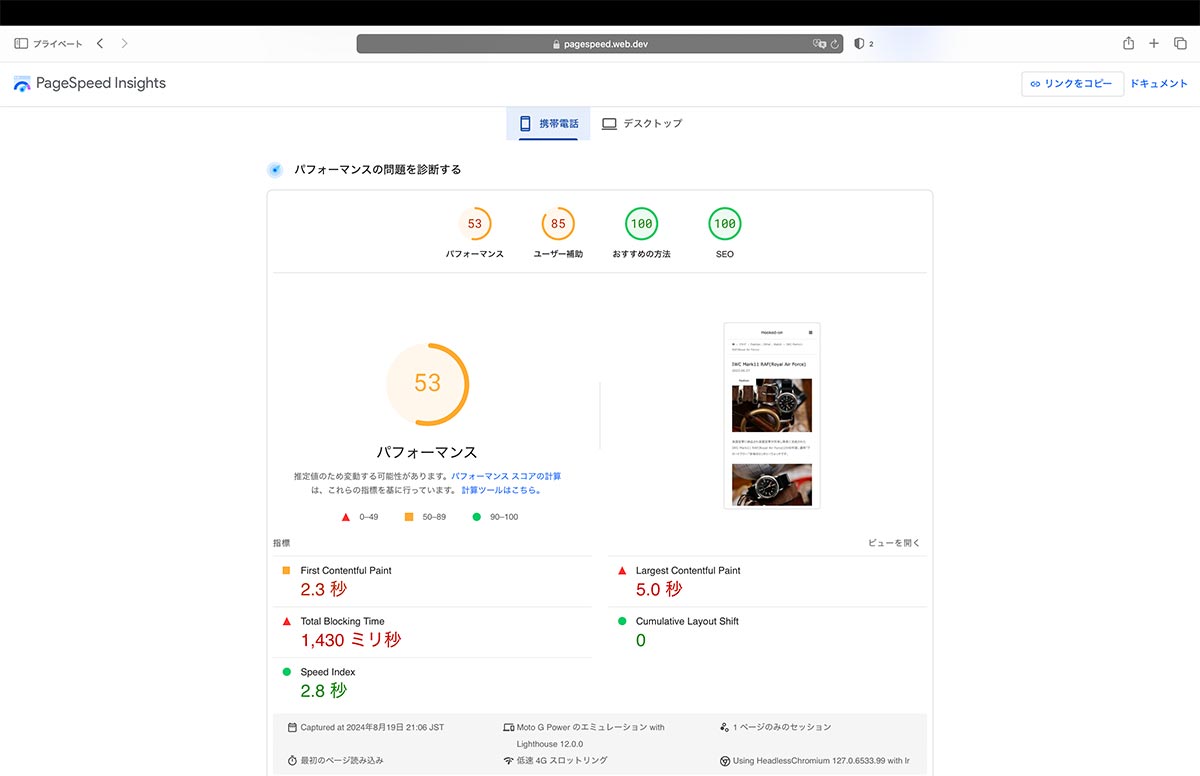
記事の測定 Drupal Mobile

測定結果の考察
- https://drupal.hooked-on01.com/recommended-project/web/ja/life-style/iwc-mark11-raf-royal-airforce
- パフォーマンス PC-99 Mobile-79
- ユーザー補助 PC-92 Mobile-92
- おすすめの方法 PC-100 Mobile-100
- SEO PC-92 Mobile-92
と良好な結果となっています。Topページと比べモバイルのパフォーマンスが落ちているのは画像が原因となっており、Drupalで記事に使用している画像は圧縮をあまりかけていないjpgファイルを使っています。このことが、PCでは良好でもモバイル環境ではスコアを下げる原因となっています。そのことを考慮してもかなり良好な結果が出ています。
記事の測定 WordPress PC

記事の測定WordPress Mobile

測定結果の考察
- https://hooked-on01.com/iwc-mark11-raf/(Opens in a new tab/window)
- パフォーマンス PC-98 Mobile-53
- ユーザー補助 PC-88 Mobile-85
- おすすめの方法 PC-100 Mobile-100
- SEO PC-100 Mobile-100
とTopページと比べると良好な結果となっています。スライダーがない事で、PCはDrupalと比較しても遜色のない結果が出ています。WordPressがDrupalに近いスコアを出せた原因の一つにWordPressの記事で使用する画像は全てWebpに圧縮しています。画像が劣化するほどの圧縮はしていませんが1枚あたり半分から1/4程度のファイルサイズなのでその事も影響しています。モバイルはTopほどではないのですがreCaptchaの影響が出ています。
今回の結果から見えた事
総じてDrupalのページ表示の速度は良好で、レンダリングのプロセスは確実に結果として現れているのではないかと感じます。その上で、表示速度を左右するのが画像であり、モバイルの環境下を考慮すると影響は大きくなるというのが今回の結果から見え、私のWEBサイトのアクセスではそこまでの影響が出るほどのアクセスではないのですが、良く言われる、画像などを外部サーバーに設置(AWS-S3など)やCDNの使用というのが、スケールのあるWEBサイト構築を設計する上での必然となっているのも理解出来ます。
今回、測定を行い、感じた事にレンダリングプロセスの優秀さだけでなく、SEO対策と言われる、ワードや構造化とは別に、ユーザーの利便性に関わる評価の部分が特に対策などを行っていないにも関わらず良いスコアとなっていた事にもDrupalの基本的な設計の良さを認識できました。
WordPressはSEOが100点となっていてDrupalはSEOが92点となっている理由にDrupalは標準でメタディスプリクションが設置されておらず、私も設定していません。今回の測定で気が付く事が出来たのでモジュールをインストールし、再度測定してみたいと考えています。
Drupalの記事
関連するDrupalでWEBサイトを構築する為の環境構築の記事やDrupalについて書いた記事になります。
記事は全てナンバリングしています。Drupalを初めて使う為の準備から始まる最初の記事から読む事もできます。
最新の記事
Drupalについて書いた最新の記事になります。
Life styleの記事
Drupalとは関係ないのですがLife Styleの記事も書いていますのでよろしければ購読ください。